Designs speak louder than words. And with 94% of the first impression of a website coming from web design, having a highly engaging and communication-oriented website is essential to let the users accomplish their needs.
However, web design trends constantly change. The designs that were modern and fresh in the yesteryear may feel outdated, cliche, and simply boring today.
Luckily, this is where we come in! When it comes to design, we keep up with all the changing trends and, after a comprehensive search, bring you some of the latest trends in web design that we expect to see in 2021 and beyond.
What are they? Let’s find out in the guide below!
1. MINIMALISTIC DESIGN

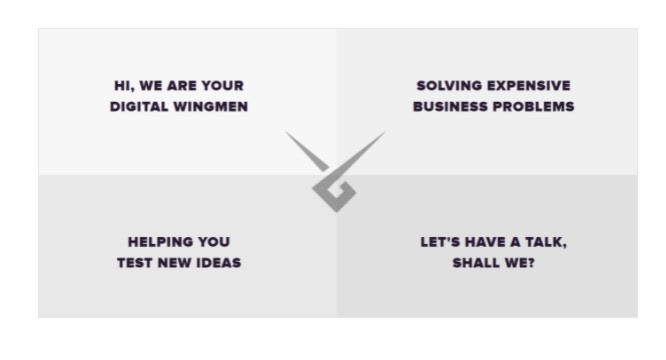
Minimal designs are the future of web design. And can be a lifesaver from the overload of digital information during the pandemic. It incorporates simple elements without sacrificing the user experience. The clear focus remains on the content and graphics, so less is more.
For design inspiration, check out the application of minimal design on the homepage of Apple. Instead of using a colorful design, their website features straightforward and bold section headings to attract the visitor’s attention.
The website also embodies the ‘less is more’ approach effectively by showing what their business is all about without using menu, widgets, and sidebars. This makes it a fine example of minimalistic in web design.
2. 3D ELEMENTS

3D printing is everywhere and rapidly transforming our reality. And with the advent of higher resolution screens, it is stepping into the world of the digital arena as well. The use of 3D in web-desig is one of the most sought-after web design trends of 2021 and beyond.
3D elements in the design are eye-catching and more attractive to the onlookers. They also create a sense of physical presence and allow the designers to offer better product visualization. Contrary to popular belief, they don’t add to the distraction but enable the visitors to have a better experience on the site.
You can see a fine example of 3D elements in web design on Sennep.com. The makers of digital products throw in dashes of 3D elements in their minimalistic web design for an attractive touch. This is a perfect example of how combining the latest design trends can create an aesthetic display.
3. USE OF BOT AND AI

Nowadays, we see everything smart. From our smartphones to watches and TV – everything has become smart. Then why not make our websites smart as well!
Thanks to the advancements in augmented reality, machine learning, and artificial intelligence, many web developers have started making websites that are smart and user-friendly – without human interference.
For example, chatbots are pretty popular nowadays and will continue to be so in the coming years. With the help of these bots, customer service has become far more sophisticated by giving round-the-clock, real-time support to visitors.
In the future, the same technologies will help developers and designers create targeted and personalized pages for the users based on their demographics, search history, etc. The future website will be designed in such a way that visitors will be able to interact with the website and enhance their experience.
4. BOLD TYPOGRAPHY

Another new trend that we are seeing is the use of bold typography and oversized lettering on the website. Oversized graphics and elements can easily draw the attention of the viewer and engage them more effectively. It also reflects your brand’s message more cohesively than smaller characters.
The other option is to use video or image as a background and overlay it with large typography. However, use a simple design on the graphics to keep the emphasis on the text. Your content should also be short and crips, so that the bold and big characters easily fit on the page layout.
5. ANIMATIONS AND ILLUSTRATIONS

One of the most critical web design standards is the ultra-fast load time. And using too many graphics such as videos on a website can slow down your website and impact the user experience. This is why many web designers are choosing animations, illustrations, and dynamic graphics over videos to keep the loading time of their webpage optimal.
You, too, can design custom animation or illustrations for your website. You can also purchase illustrations and vectors from a stock photo website to fill in the visual gap with credible graphics.
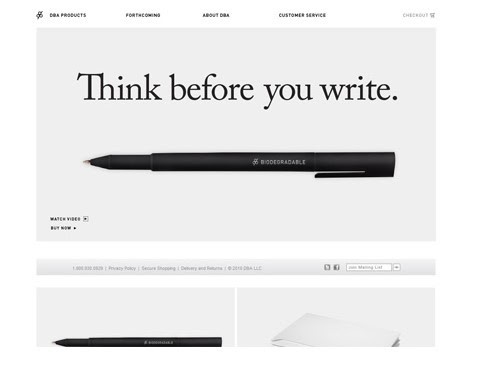
6. SIMPLE DESIGNS

Similar to minimalistic web designs, simplicity is at the forefront of the upcoming web design trends of 2021 and beyond. With this type of design trend, the web developers remove all the unnecessary elements and use a clean layout with two or three color schemes. Negative space is also prominent in this type of web design, with most emphasis on the core message.
Simple web designs are clean, neat, and tidy. They allow the visitors to easily scan and navigate the website. They also load faster and improve customer satisfaction as they don’t have to wait around for it to load after clicking. Above all, they are quicker to design, manage, and edit than complex design modules.
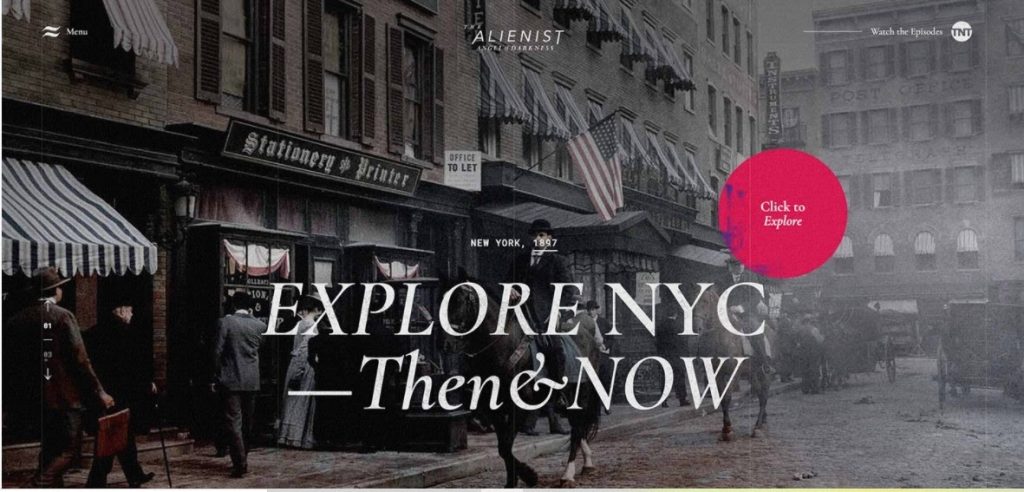
7. CIRCLES

Designing with geometry has been a favorite for some time, but circles have proven to be the most popular geometric shape of the upcoming future. They are everywhere in web design, maybe because of the meaning they imply – wholeness, perfection, infinity. Or maybe because they bring immediate visual focus to a certain area of the design.
Regardless of this, circles are a favorite addition to a web design. Just see the example below. See how the eye is immediately drawn to the circular area, thanks to the way the ‘circle’ contrasts with the rest of the design.
8. COLORFUL BACKGROUND

In contrast with the dark mode that has already gained popularity is the use of colorful backgrounds for design projects. The use of bright colors is probably what the world needs now, too – to reflect the desire for a better, brighter future in a pandemic era.
The colorful backgrounds come in two forms – gradients and blurs. Both are fun options to play around with and bring out a fantastic hue with a rainbow-style palette. Regardless of the design trend you choose, the end result should be a happy-go-lucky feeling, thanks to the colorful background choices.
9. COOL MOUSE/CURSOR ICONS
This is a tiny trend that most people don’t notice. However, it is an interesting one where the state of the visitor’s cursor or mouse changes into a different element as they scroll, click, hover.
A fun trend that is only usable on the desktop as these little effects don’t feel the same on mobile devices. For example, check out the Impero website, where they use a bright yellow circle that floats around the screen along with the cursor. An element like this will make the visitor stick around and scroll your site for longer.
Final Words
These were just some of the design trends that we can expect to trend in the coming years. Remember, none of these design trends work in isolation. They work best when integrated as part of a thoughtful and intentional design process. Try them out and see the difference it makes in your conversions. Good luck!


